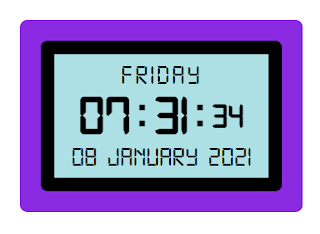
How to make Digital Clock using HTML,CSS & JAVASCRIPT
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Digital Clock</title>
<style>
@font-face {
font-family: clock;
src: url(./digital-7.regular.ttf);
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.smallContainer {
padding: 30px;
background-color: blueviolet;
border-radius: 10px;
}
.digitClock {
background-color: rgb(172, 224, 228);
padding: 10px;
border: 20px solid black;
border-radius: 10px;
text-align: center;
font-family: clock;
min-width: 350px;
}
.time,
.date {
display: flex;
justify-content: space-evenly;
align-items: center;
}
.day {
font-weight: normal;
letter-spacing: 3px;
font-size: 40px;
}
.time {
padding: 0px 15px;
font-size: 80px;
font-weight: bold;
}
.s {
font-size: 50px;
}
.date {
font-size: 40px;
font-weight: lighter;
}
</style>
</head>
<body>
<div class="smallContainer">
<div class="digitClock">
<div class="day">sunday</div>
<div class="time">
<div class="h">3</div>
<div class=".">:</div>
<div class="m">36</div>
<div class=".">:</div>
<div class="s">40</div>
</div>
<div class="date">
<div class="dd">31</div>
<div class="mm">DECEMBER</div>
<div class="yy">2020</div>
</div>
</div>
</div>
<script>
setInterval(() => {
let fullDate = new Date();
let dayName = fullDate.getDay();
if (dayName === 0) {
document.querySelector('.day').innerHTML = 'sunday';
} else if (dayName === 1) {
document.querySelector('.day').innerHTML = 'monday';
} else if (dayName === 2) {
document.querySelector('.day').innerHTML = 'tuesday';
} else if (dayName === 3) {
document.querySelector('.day').innerHTML = 'wednesday';
} else if (dayName === 4) {
document.querySelector('.day').innerHTML = 'thursday';
} else if (dayName === 5) {
document.querySelector('.day').innerHTML = 'friday';
} else if (dayName === 6) {
document.querySelector('.day').innerHTML = 'saturday';
} else {
document.querySelector('.day').innerHTML = 'error';
}
let hour = fullDate.getHours();
if(hour > 12) {
hour = hour -12;
}
document.querySelector('.h').innerHTML = ("0" + hour).slice(-2);
let min = fullDate.getMinutes();
document.querySelector('.m').innerHTML = ("0" + min).slice(-2);
let sec = fullDate.getSeconds();
document.querySelector('.s').innerHTML = ("0" + sec).slice(-2);
let date = fullDate.getDate();
document.querySelector('.dd').innerHTML = ("0" + date).slice(-2);
let month = fullDate.getMonth() + 1;
if (month === 1) {
document.querySelector('.mm').innerHTML = 'january';
} else if (month === 2) {
document.querySelector('.mm').innerHTML = 'february';
} else if (month === 3) {
document.querySelector('.mm').innerHTML = 'march';
} else if (month === 4) {
document.querySelector('.mm').innerHTML = 'april';
} else if (month === 5) {
document.querySelector('.mm').innerHTML = 'may';
} else if (month === 6) {
document.querySelector('.mm').innerHTML = 'june';
} else if (month === 7) {
document.querySelector('.mm').innerHTML = 'july';
} else if (month === 8) {
document.querySelector('.mm').innerHTML = 'august';
} else if (month === 9) {
document.querySelector('.mm').innerHTML = 'september';
} else if (month === 10) {
document.querySelector('.mm').innerHTML = 'october';
} else if (month === 11) {
document.querySelector('.mm').innerHTML = 'november';
} else if (month === 12) {
document.querySelector('.mm').innerHTML = 'december';
} else {
document.querySelector('.mm').innerHTML = 'error';
}
let year = fullDate.getFullYear();
document.querySelector('.yy').innerHTML = year;
console.log(year)
});
</script>
</body>
</html>


Comments
Post a Comment